Laravel : Spatie/Browsershot untuk kebutuhan dokumenmu
Laravel : Spatie/Browsershot untuk Kebutuhan Dokumenmu

Mungkin kalian sering bertanya-tanya, bisa gak yah dari halaman situs bisa di konversikan menjadi sebuah file pdf/gambar tanpa harus pergi mengunjungi sebuah situs konverter? Jawabannya, sangat bisa!
Browsershot dari Spatie yang akan membantu kalian mengonversikan suatu halaman menjadi pdf/gambar. mungkin kalian mempunyai preferensi masing-masing, tapi percayalah, browsershot ini sangat mudah di aplikasikan untuk setiap design pattern, seperti membuat invoice, tiket, artikel, dan lain-lain. Selain saya membagikan cara menginstalasi modul ini, beberapa contoh kasus akan saya sisipkan sebagai indikator seberapa besar usability dari modul ini.
INSTALASI
Proses Instalasi ini akan mengikuti instruksi yang sama dari repository nya langsung, tapi akan saya terjemahkan secara halus dan bisa dipahami. Oke mari kita mulai.
1. Install Puppeteer
Secara singkat, Puppeteer adalah sebuah Node Modular yang akan menjalankan sebuah Headless Chrome Browser di dalam server kalian, modular ini yang akan bekerja sebagai generator halaman situs hingga menjadi pdf / gambar.
Untuk instalasi pada Komputer pribadi kalian, pastikan kalian sudah menginstall npm CLI pada komputer anda, kalian hanya perlu menginstall nodeJS, selebihnya bisa kalian lihat pada situs di sini. Berikut perintahnya :
npm install puppeteer / npm install puppeteer --global
Jika kalian ingin men-deploy modul ini pada server kalian (khusus Ubuntu), untuk perintahnya seperti ini :
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejs gconf-service libasound2 libatk1.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgbm1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utils wget libgbm-dev
sudo npm install --global --unsafe-perm puppeteer
sudo chmod -R o+rx /usr/lib/node_modules/puppeteer/.local-chromium
Done mari lanjut ke tahap selanjutnya.
2. Install Browsershot
Untuk tahap ini cukup mudah kalian tinggal menginstall nya dengan composer , berikut perintahnya :
composer require spatie/browsershot "3.26.0"
Ps : pastikan modular ini requirementnya sesuai dengan versi dari modular lain, untuk versi lain dan requirement nya bisa kalian cek di packagist
Done, tahapan instalasi selesai :D
Module Usability
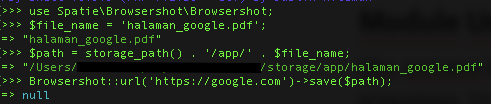
Oke, pertama kali yang perlu dipastikan apakah browsershot itu berjalan semestinya. Untuk mencobanya kalian bisa mencoba nya pada tinker
berikut ujicoba modular browsershot :

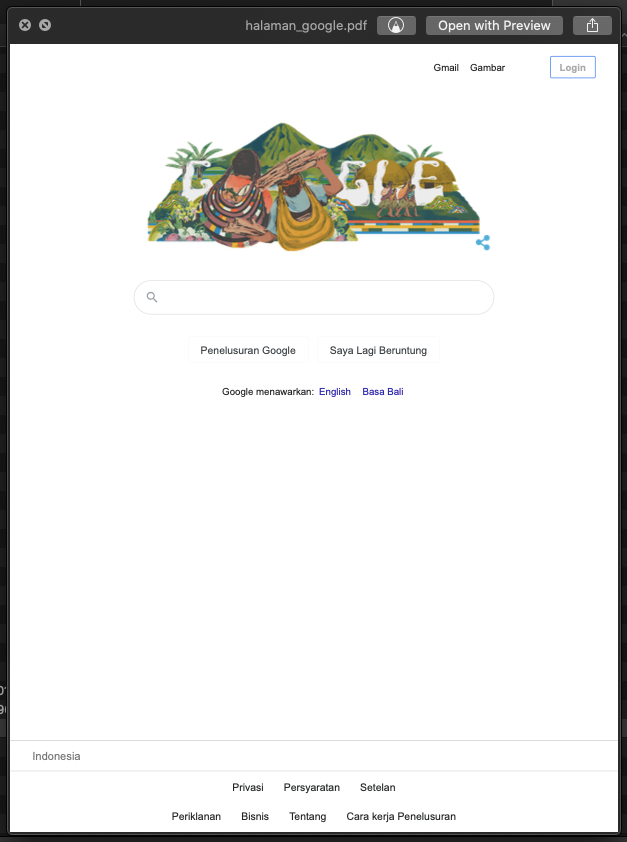
Pada gambar diatas, untuk menyimpan file bisa di mana saja sesuai dengan kebutuhan kalian, untuk default browsershot akan mengkonversikan halaman dalam bentuk tipe pdf, dan hasil nya akan menjadi seperti ini :

Web to Image (Jpeg, JPG, PNG)
Aturan main pada Browsershot ini sangat mudah, jika kalian ingin mengubah tipe file menjadi sebuah png, jpeg, jpg kalian hanya tinggal melakukan command :
Browsershot::url('https://urlexample.com')->setScreenshotType('jpeg', 100)->save($path);
maka halaman akan dikonversikan menjadi gambar jpeg dengan kualitas gambar 100%
Ada banyak Konfigurasi yang bisa kalian coba pada modular ini seperti :
- windowSize(1920, 1080); // untuk mengatur resolusi halaman
- greyscale() // untuk mengubah tampilan menjadi abu-abu
- fullPage() // untuk menangkap seluruh tampilan halaman
- disableJavascript() // untuk menonaktifkan penggunaan js pada halaman
- disableImages() // untuk menonaktifkan gambar pada halaman
- paperSize($width, $height) | format('a4') // untuk mengatur ukuran pdf
- dan masih banyak lainnya
Web to Base64 (Browsershot 3.40.0)
Untuk mengubah halaman menjadi base64 Encode kalian hanya tinggal menambahkan base64Screenshot() setelah metode url() .
Akhir
Demikianlah artikel ini dibuat agar menjadi acuan lain bagi kalian yang sedang mencari alternatif dalam menunjang pengelolaan dokumen anda.
Sekian, Terimakasih
Muhammad Syehan
Laravel : Spatie/Browsershot untuk kebutuhan dokumenmu was originally published in VhiWEB on Medium, where people are continuing the conversation by highlighting and responding to this story.
